駒鳥です。
新しくこのブログをオープンして、これが4記事目となります。
元々は以下のブログを更新していましたが、エンジニア向けの記事、技術部分に関する記事は分けよう、と思い至り、新しくこのブログを立ち上げました。

同じようにWordPressを使い、テーマはこれまでと別のものを使いながら初期設定を行う中で、
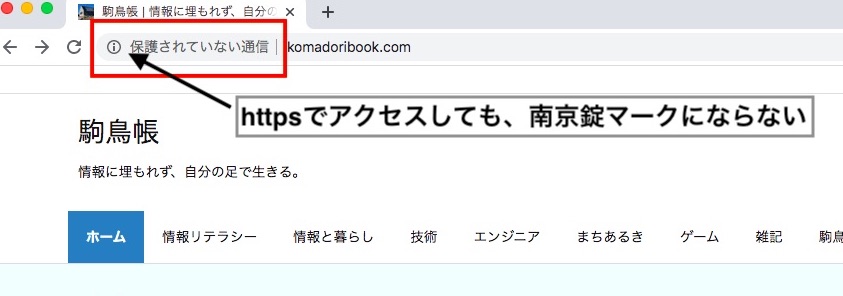
レンタルサーバー側でSSLの設定を行い、ブログにhttpsアクセスしているにも関わらず、chromeのアドレスバーに南京錠のマークが表示される、「保護されていない通信」として扱われることがありました。

SSL設定後にhttpsでアクセスしているのにも関わらずアドレスバーの南京錠マークが出ない
この記事では、この事象の原因と、対処法・解決策を説明します。
同じようにhttps通信がうまくいかない、と悩むWordPressユーザーの方のお役に立てば幸いです。
chromeに「保護されていない接続」と表示される理由
SSL通信、つまりhttpsでアクセスしているのにも関わらず、chromeに「保護されていない接続」と表示される理由は、SSL通信が正しくできていないことが原因です。
WordPressを使っている場合、「Mixed Content」が根本的な原因であることが多いかと思います。
(WEBエンジニアの方であれば、これでもう分かったと思いますので、あとはなんとかしてください!笑)
Mixed Contentとは何か

Mixed Contentとは何かをご説明します。
これは、「ページ自体はSSL通信、httpsで接続であるにも関わらず、ページから呼び出しているファイルなどに非SSL通信、httpでのアクセスが混ざっている」というエラーです。
httpsでのアクセス、すなわちSSL通信は、暗号化されたセキュアな(安全な)通信です。
その中に、暗号化されていない、安全でない通信が混ざっていると、そのページ全体を安全と言い切れなくなります。
Google Chromeがこれを検知してエラーと扱っているため、アドレスバーに南京錠マークがつかないのです。
なお、このMixed Contentは、WordPressブログとは直接的には何も関係がなく、一般的によく起こるエラーです。
なのでWEBエンジニアであれば、見慣れたものだったりします。
- Mixed Contentと呼ばれるエラーが原因
- httpsのページの中から、httpで画像などを参照している
南京錠が表示されない「Mixed Content」の解決方法

では、このMixed Contentを直して、正しくSSL通信ができるようにし、アドレスバーに南京錠の表示がされるようにしましょう。
ページの中にhttpでの通信が混ざっている、ということはわかりましたが、それをどう探せば良いのでしょうか。
まずは、原因となるhttp通信がどこで行われているかを探します。
Mixed Contentの原因の見つけ方
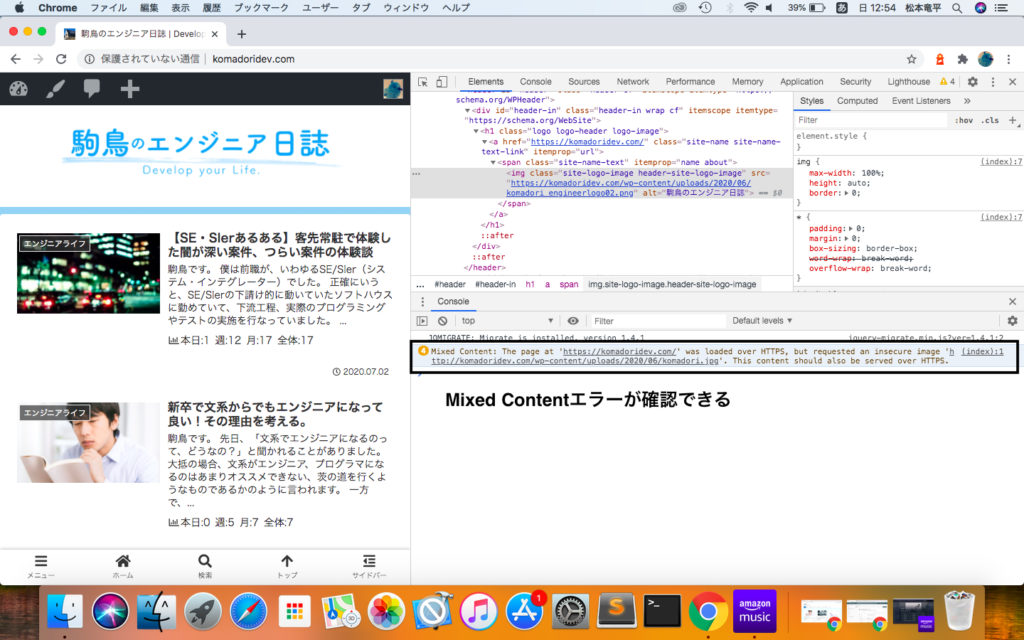
Google Chromeで「開発者向けツール」を使うことで、Mixed Contentの原因となる場所を特定することができます。
対象のページで、開発者向けツールを開きましょう。WindowsであればF12を押します。Macであれば、副ボタンのクリック(右クリック)をして「検証」を選択すればOKです。

Mixed Contentの確認方法
開発者向けツール内の「console」部分に、Mixed Contentのエラーが出ているのが確認できます。
また、この部分にhttpでのアクセスになっているファイルが表示されます。大抵の場合は、画像ファイルなどが該当すると思います。
このファイルを全て、参照する箇所のimgタグのsrc属性の値を、httpsでアクセスするように変えてあげれば、Mixed Contentが解消され、SSL通信が正しくこな割れるようになり、結果アドレスバーに南京錠マークが表示されるようになります。
WordPressでのMixed Contentの解消方法
ここからは、WordPressでのMixed Content解消方法について解説していきます。
WordPressでMixed Contentが発生する場合は、画像のリンクが原因となっているパターンがほとんどだと思います。
特に、ブログを最初に立ち上げて、ある程度画像のアップロードや記事の更新を行ってから、サイト全体をSSLに切り替えてしまうと、切り替え以前にアップロードされた画像がhttpsになっていなかったりします。
WordPressでは、基本的には、これらの画像、記事の中から参照している画像などのファイルを、1つずつ手でhttpsに直していく必要があります。
それぞれの記事の編集画面で、httpになっている箇所をhttpsに変えていくのです。
また、SSL設定を行う前にアップロードした画像は、一度決してアップロードし直せば、httpsで参照されるようになります。
このブログも、SSL設定前にヘッダー画像とプロフィール画像を登録しており、この画像が httpでのアクセスだったためにMixed Contentが発生指定しました。
一度ヘッダー画像とプロフィール画像を削除し、再度アップロードすることで、Mixed Contentが解消しています。
すでに大量の記事を投稿しており、それらの記事からhttpで画像を参照している場合、1つずつ変えていくのはかなりしんどい作業です。
一応、一括でhttpをhttpsに書き換える、という方法も存在はしています。
「Database Search and Replace Script in PHP」というプログラムを使って一括で変換が可能です。

ただし、この方法は、ある程度、WordPressの構造に対する知識を必要とします。
また、使い方を間違えるとブログのデータがとんでしまったり、外部の人間が内容を書き換えたりできる可能性もあります。
非エンジニアの方や、技術的な作業は不安、という方には正直オススメしません。
大変ですが、1つずつ記事を確認していきましょう。
- 記事から呼び出している画像は、1つずつhttpsに変えていく
- ヘッダー画像、プロフィール画像など共通の画像ファイルはアップロードし直す
- 一括変換できるプログラムを利用する(エンジニア・構成に明るい方向け)
どうしても困ったらご相談ください
もしそれでもお困りであれば、ココナラからご連絡いただければ、お手伝いできるかもしれません。(有償です)
ココナラに会員登録されていない方は、ここから無料会員登録 をした上で、私宛にご連絡ください。
をした上で、私宛にご連絡ください。
以下の出品から、まずDMにてご相談いただければ、と思います。

それでは。



