駒鳥です。
この記事では、GoogleSearchConsoleの「ウェブに関する主な指標」で表示される、「CLSに関する問題」について解説します。
この記事でわかること
- 「CLSに関する問題」とは何かがわかる
- CLSに関する問題の具体的な改善内容がわかる
「CLSに関する問題」とは
「CLSに関する問題」とは、ページにおいてユーザーが意図しないコンテンツのシフト、がたつきが発生していることを示した警告です。
そもそもCLSとはなにか
CLSとは、Googleが掲げるUXに関する指標「Core Web Vitals」の1つ、「Cumulative Layout Shift」のことで、ユーザー意図しないコンテンツのがたつきのことです。
ページを見ていたら、何もなかったところに突然ボタンが出現したり、操作をしてないのにレイアウトが変わってしまったりして、イラっとしたことはありませんか?
ユーザーが意図しないレイアウトのシフトは、UX(ユーザーエクスペリエンス)を損なうため、改善することをGoogleは推奨しているのです。
CLSがなんなのか、まだイメージできない!という方は、次のリンク内の動画をご確認ください。とてもわかりやすいです。
Search Consoleに表示される「CLSに関する問題」の種類
Search Consoleでは、CLS、つまりがたつきの度合いによって、「改善が必要」と「不良」という2種類の警告が表示されます。

これは純粋に、シフトの大きさなどによって計算されるスコアによって分類されており、「0.1超」や「0.25超」という表記が、スコアを表しています。
がたつきが全くない状態が0です。
スコアの具体的な計算方法については、GoogleのCLSに関するドキュメントに記載がありますが、正直、よほどのことがない限りはあまり気にしなくてよいでしょう。
大事なのは、ユーザーの意図しないレイアウトシフト、がたつきを無くすことです。
兎にも角にも、レイアウトシフトが発生しない状況を作ればそれでよいのです。
CLSに関する問題が検索順位に与える影響
CLSに関する問題が、どのように検索順位に影響を与えるのでしょうか。
2020年11月現在、このCLSに関する問題が、Googleの検索順位に影響するのか、どの程度影響するのかは、はっきりわかっていません。
しかし、2020年11月10日のGoogleブログの中で、CLSを含むCore Web Vitals2021年5月より検索ランキング算定ロジックに組み込まれることが宣言されています。

そのため2021年5月以降は、Search Consoleに、「不良」としてCLSの問題が上がっている場合、ユーザーエクスペリエンスが低いページとして、順位が下がる原因になると考えられます。
2021年5月になるまでは大丈夫、とも受け止められますが、ここはちょっと怪しくて、すでにある程度順位に反映されているような事例もいくつか見受けられます。
CLSは、改善を行えば確実にスコアが0になり、リスクを完全に無くすことができる指標です。
早めに改善に着手しましょう。
CLSに関する問題の具体的な内容を確認する方法
では、SearchConsole以外のツールを使って、CLSのスコアや具体的な内容を確認する方法をご紹介します。
実際に改善を行いながら、スコアに変化があるかをすぐさま確認することができるため、便利です。
利用するのは、Google chromeの拡張ツール「lighthouse」です。
開発作業を行いながら、スコアに変化があったかをすぐに確認するには、このlighthouseを利用するとよいです。
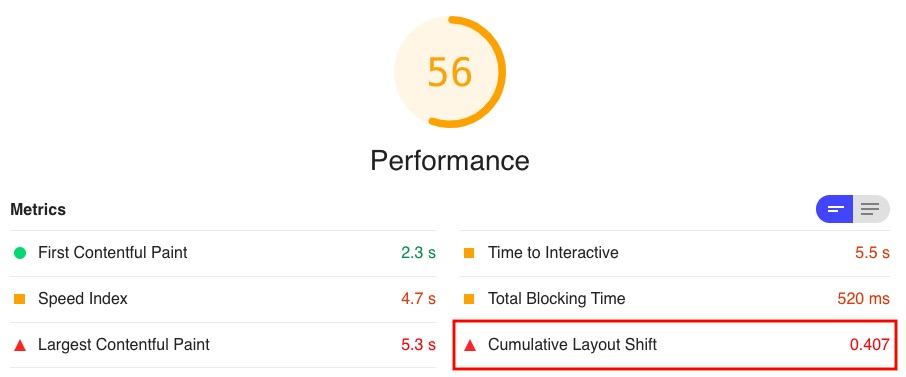
lighthouseをインストールし、確認したいページをchromeで開いて、ツールバー右上のlighthouseのアイコンをクリックすると、レポートが生成されます。
生成されたレポートの「Performance」の内、「Cumulative Layout Shift」の値を確認しましょう。

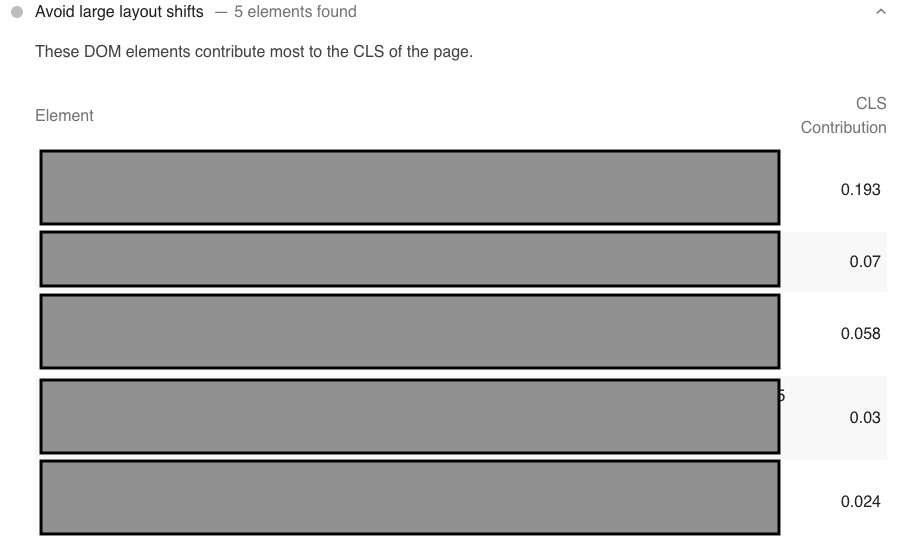
さらに画面を下にスクロールして、「Avoid large layout shifts」の中身を確認すれば、具体的にどの要素でシフトが発生してしまっているかを確認することができます。

CLSに関する問題が発生するケース
では次に、どういう場合にCLSに関する問題が発生するのか、具体的なケースを考えてみましょう。
次のようなケースでは、CLSに関する問題が発生します。
- 広告枠の高さが動的に変化する場合
- JavaScriptの処理によって、コンテンツの高さを動的に変更している場合
- lazyload(遅延読み込み)を利用して、imgタグで画像を読み込んでいる場合
CLSに関する問題を解決する具体的な方法

具体的なケースがわかったところで、CLSに関する問題を解決するための具体的な方法を確認しましょう。
と言っても、やることは結構シンプルです。
ページが読み込まれてから動的に高さが変わってしまう処理を無くすか、事前に高さを指定しておくことにつきます。
広告枠については、GoogleAdManagerなどを利用していて、同一の枠に複数のサイズの広告が出る可能性がある、という状況もあると思います。
そういう時は、最大広告サイズにあわせて、枠部分のwidthとheightを事前に指定しておけば問題ありません。
JavaScriptによって高さが変わるような処理がある場合、それがユーザーの操作に紐づくように変えれば問題ありません。
例えば、ボタンをクリックしたら領域が広がって高さが変わる、というパターンは、ユーザーの意図しないレイアウトシフトではないため問題ないのです。
WordPressでも起こりうる、lazyload利用時のCLS対策方法
lazyloadを利用している場合も、CLSの問題は起こり得ます。
lazyload自体が、後から画像を動的に読み込んで表示する、というものであるため、読み込みが完了する前と後で、画像部分の高さが変わってしまうことになります。
WordPressでも、このlazyloadを利用することができるため、ブログのようなサイトで発生するCLSに関する問題は、そのほとんどがlazyloadが原因かもしれません。
しかし、lazyloadはページを表示したタイミングでの通信料を減らして、UXを高めるもの。
lazyloadを残したままCLSに関する問題に対処したいところです。
その方法はもちろん存在します。
具体的には、imgタグにwidthとheightを指定すること。
こうすることで、画像が読み込まれる前の時点で、表示領域の高さと幅が確保されることになるため、画像読み込みの前後でレイアウトのシフトは発生しなくなります。
Tip: Set width & height on your <img> elements. This now allows modern browsers to infer their intrinsic size pre-download, reducing layout shifts. pic.twitter.com/yhsIftiJzR
— Addy Osmani (@addyosmani) June 27, 2020
すでに投稿した画像の中のimgタグだと、1つずつ直していくことになるので大変ですが、2021年5月までになんとか直してしまいましょう。
それでは。



