駒鳥です。
先日、Search Consoleから突然メールが届きました。
以下はそのキャプチャです。

モバイル ユーザビリティhttps://komadoridev.com/で問題が検出されました
https://komadoridev.com/ の所有者様
Search Console により、貴サイトに影響する「モバイル ユーザビリティ」関連の問題が 3 件検出されました。主な問題
貴サイトでは、以下の問題が検出されました。
コンテンツの幅が画面の幅を超えています
クリック可能な要素同士が近すぎます
テキストが小さすぎて読めません上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
この記事では、上記のように「モバイルユーザビリティ」の問題が検出されてしまった場合の対処方法について、解説していきます。
さらにWordpressの場合独自に起こりうるケースとして、実際にこのサイトで「モバイルユーザビリティ」の問題が検出された時に試したこともまとめています。
同様の警告が来て、どうしたらいいのかわからない!と言う方の助けになれば幸いです。
SearchConsoleの警告「モバイルユーザビリティの問題」とは何か
問題に対処するために、まずは「モバイルユーザビリティの問題」とは何かを理解しましょう。
「モバイルユーザービリティ」とは、(特に近年ではスマートフォンを指して)モバイル端末での、ユーザーにとっての使いやすさ、操作しやすさなどを指す言葉です。
「モバイルユーザービリティの問題がある」とはつまり、サイトをスマートフォンで閲覧した際に、ユーザーにとって使いづらかったり、視認性が悪い状態になってしまっている、と言うことを意味しています。
モバイルフレンドリーにサイトがなっていないことを、SearchConsoleが教えてくれているわけですね。
なぜGoogleは「モバイルユーザビリティ」の問題を重要視するのか

なぜGoogleは、「モバイルユーザービリティ」の問題を重要視しているのでしょうか。
それは単純に、インターネットの利用・閲覧時に使われているデバイスが、スマートフォンの方が多くなっているからです。
2021年の時点で、多くのウェブサイトで、PCからの閲覧よりもスマートフォンからの閲覧が多くなっています。
また、Google検索の利用におけるデバイスの割合は、2015年時点で、スマートフォンがPCを上回ったと言う話もあります。
参考:インターネットへのアクセス端末、全年齢階層で「携帯電話」>「パソコン」の時代(2020年公開版)
もちろんサイトの特徴によって、閲覧時に利用されるデバイスの割合は異なります。
PCでの閲覧数の方が多いサイトも存在するでしょう。
しかし一般論として、WEB常に公開されるサイトであればスマートフォンでの閲覧は無視できません。
スマートフォン対応できていない場合の対処法
まず、サイトをスマートフォン対応できておらず、PC用サイトしか用意できていない場合の対処法について。
これはシンプルに、スマートフォン対応するしかありません。
今のサイト、ページをレスポンシブデザインに変更するか、サーバー側での出し分けによって、スマートフォン用のhtmlを出力しましょう。
スマートフォン対応できている場合の対処法
次に、スマートフォン対応できているはずなのに「モバイルユーザビリティの問題」が検出された場合の対処法です。
こちらのほうがやっかいです。
スマートフォン対応してるのに何故、と思いますよね。
全体としてはスマートフォン対応できていても、ページ内の細かい部分が原因で、「モバイルユーザビリティの問題」が検出されている可能性があります。
もしくは、後述する実例のように、特定の要素が原因で、スマホ用のレイアウトが認識されていない可能性もあります。
また厄介なことに、私たちが実際にサイトをChromeなどでみる時と、Googleがサイトを巡回して読み込む時で、表示が異なっていることもあります。
後者の場合は、モバイルユーザービリティの問題が検出されたからサイトを見に行ったのに、おかしいところなんてない、という状況になってしまいがちです。
そのまま放置してしまわないようにしましょう。
とにかく、まずはサイトの状況を確認してみましょう。
「モバイルユーザビリティの問題」を放置したときのSEOへの影響について

モバイルユーザビリティの問題を放置してしまうと、どうなるのでしょうか。
ページの内容や状況によっても異なるので、必ずこうなる、ということは言えません。
ただ、基本的に、徐々にGoogle検索の順位がさがってくる可能性があると言えます。
先述したように、今はスマホでの検索ユーザーが多いことをGoogleは理解しています。
Googleがサイトを巡回するときにも、スマホでの表示を優先的に確認し、インターネット上のページを登録しています。
当然、スマホで見たときに表示が崩れていたり、PC用のページが表示されれば、ユーザーはそのサイトを離れたりしてしまいやすくなります。
スマホでの表示に最適化されていないページは、ユーザーにとって良いコンテンツとは言えないのです。
ユーザーにとってよくないサイトを、Googleはずっと上位には置いておかないと考えられます。
「モバイルユーザビリティの問題」が検出されたら、修正しないとSEOにはマイナスの影響を与えてしまいます。
自分のサイトがモバイルフレンドリーかどうかを確認する方法
ここからは、モバイルユーザビリティの問題が検出されてしまったときの対処方法を確認していきます。
まずはサイトがモバイルフレンドリーになっているかを確認しましょう。
先述したように、Googleからサイトがどう見えているのかを確認しなければなりません。
それを確認するツールをGoogleが用意してくれています。
モバイルフレンドリーテストツールです
確認したいページのURLをフォームに打ち込むと、そのサイトがGoogleにどう見えているかを確認することができます。
「モバイルユーザービリティの問題」が発生しているのがどのページなのかは、SearchConsoleの「モバイルフレンドリー」メニューから、確認することができます。
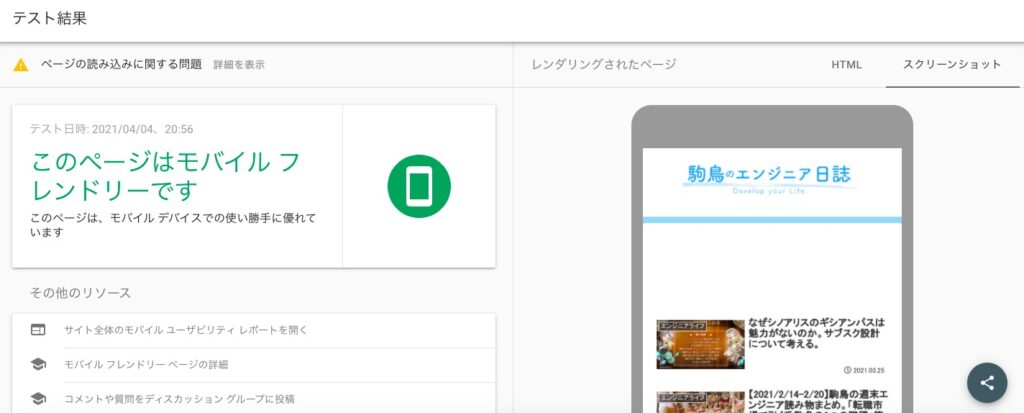
さて、ページのURLを打ち込んで少し待つと診断が終わり、結果が表示されます。
以下の画像の例では、確認した結果問題がなかった場合の表示になっています。
問題が検出された場合は、Googleからのサイトの見え方や、エラーの具体的な内容を確認することができます。
モバイルフレンドリーテストで確認できるエラーの一覧については、以下を参照して見てください。
エラーの内容を確認して、そのページを修正するようにしましょう。
問題を修正したあとの申請手順
サイトの修正が完了したら、再びモバイルフレンドリーテストを実施して、問題なしになっているかを確認しましょう。
問題ないことが確認できたら、SearchConsoleから、対象ページの再審査を依頼します。
SearchConsoleにログインして、左のメニューから「モバイルフレンドリー」を選択し、グラフ下の「詳細」からエラーを選択して、再審査を申請してください。
審査が開始されるとメールが届くので確認しておきましょう。

問題が解消されていれば、数日後には修正が確認された旨のメールが、SearchConsoleから届くはずです。
【実例】Wordpressサイトで「モバイルユーザビリティの問題」に遭遇したときの解決方法
実は、この記事で使っている画像は、実際にこのサイトの一部の記事が、「モバイルユーザビリティの問題」がある、と認識され、警告がいたときの物です。
このサイトはWordPressで運営していますが、あるとき突然、メールで「モバイルユーザビリティの問題」が検出されたとメールが来てしまいました。
実際に端末で見ても問題はなさそうなのに、モバイルフレンドリーテストでテストしてみると、表示が崩れている様子でした。
正直、実際の端末で見たときは異常がないので、放っておいてもいいかなと思いましたが、SEOでマイナスの影響が出るのも嫌なので、ちゃんと調べて修正することにしました。
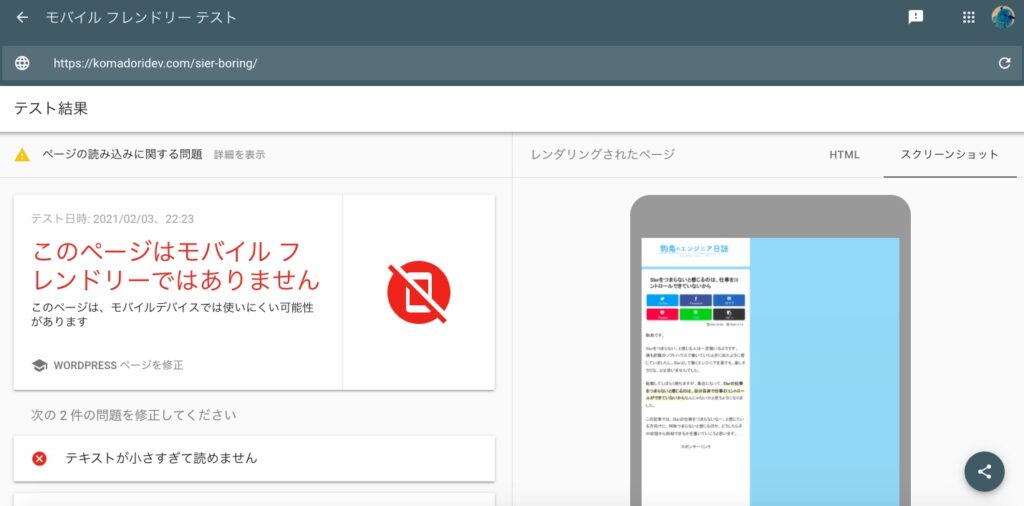
以下の画像は、そのときのモバイルフレンドリーテストの結果をキャプチャした画面のものです。
エラーの内容は、「文字が小さすぎる」「クリックできる要素同士が近すぎる」といったもの。
さらに、診断結果の右側を見てみると、ページ全体の横幅が異様に長くなってしまって、記事の文章の領域の幅が狭くなってしまっていることが読み取れます。
僕の事例の場合、何か横幅がとても大きな要素があって、相対的に記事領域が狭くなってしまっているため、「文字が小さすぎる」といったエラーが発生している、と考えることができます。
原因は画像のwidth属性
横幅を取ってしまっている要素がなんなのかを突き止めるために、少しずつ記事を更新しながら、モバイルフレンドリーテストを繰り返した結果、原因を突き止めることができました。
原因は、記事中に貼り付けていた画像のwidth属性の値が大きいことでした。
実際に確認して見たところ、以下の画像のように、imgタグに対して、width=1024が設定されているのがわかります。
このwidthの指定が、横幅の領域を確保してしまっている、とGoogleが認識していたようです。
WordPressでimgタグのwidthが自動付与されないようにする方法
設定の問題かもしれないのですが、Wordpressの記事編集画面で、imgタグのwidthをとっても、実際にページで見るとwidthが入ってしまっているようでした。
おそらく、Wordpressが内部の処理で、画像に対してwidth属性を自動で付与しているのでしょう。
(正直、Wordpressのこの辺りの細かい挙動については詳しくありません。)
少し調べて見たところ、関数を足してあげることで、width属性が自動で出力されるのを止める方法があったので紹介しておきます。
WordPressの管理画面メニューから、「外観」、「テーマエディター」を選択します。
使っているテーマ(親子のテーマを使っている場合は子テーマ)のfunction.phpを開き、以下の関数を追記してください。
add_filter( 'post_thumbnail_html', 'remove_width_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_attribute', 10 );
function remove_width_attribute( $html ) {
$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
return $html;
}
add_filter( 'the_content', function( $html ){
$html = preg_replace( '/(width|height)="\d*"\s/', '', $html );
return $html;
} );
このコードを追加した後に再度モバイルフレンドリーテストを行ったところ、問題ないとの結果が出たため、SearchConsoleから再審査を行い、無事エラーを消すことができました。
もしWordpressで同様のエラーが出て困っている、という方は、ぜひ参考にして見てください。
それでは。


